Bootstrap Grid Sistemi
Merhaba arkadaşlar, sizlere bu yazımda bootstrap grid sistemini anlatacağım. Bildiğiniz gibi artık web sitelerin sadece ilgi çeken tasarımları yeterli olmamaktadır. Sürekli kullandığımız cep telefonlarımız gibi mobil tüm cihazlar üzerinde de sitelerin işlevsel ve kullanıcı dostu olmasını istiyoruz. Burada da responsive kavramı karşımıza çıkıyor.
Öncelikle responsive kavramından bahsedelim. Responsive bir tasarımın cihaza duyarlı olması olarak adlandırılabilir. Yani bir sitenin bilgisayar ekranı üzerindeki tarayıcıda gösterildiğinde karşımıza çıkan tasarımın mobil cihazlarda da aynı adrese girildiğinde bozulmaya uğramadan cihaza göre ölçeklenmesidir. Bir örnek ile responsive konusunu tamamlayıp bootstrap grid sistemine geçelim.
(Görseller sırasıyla, Cep Telefonu, Tablet, Desktop ekranları. oguzhanozdemir.com.tr)
Yukarıda görüldüğü gibi tasarım bozulmadan mevcut ekran çözünürlüğüne göre ölçeklenmekte küçük değişiklikler ile işlevsel hâl almaktadır. Bootstrap ise geliştiricilere tam bu noktada kolaylıklar sunmaktadır. İçerisinde tamamı responsive olan css sınıfları barındırmakta ve tasarım esnasında istediğimiz şekilde responsive tasarımlar geliştirmemizi sağlamaktadır.
Bootstrap Grid Sistemi
Öncelikle linkten dosyaları indirip web projemizi oluşturalım (jquery dosyasını da import edelim). Eğer bununla uğraşmak istemezseniz buradaki adresten yazı için oluşturduğum dosyayı indirerek devam edebilirsiniz.
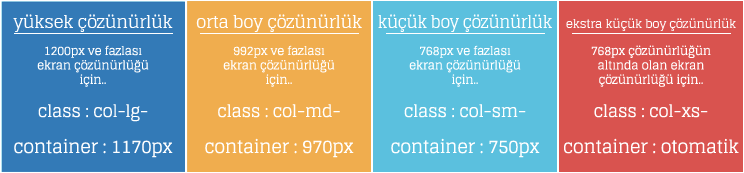
Html projeleri içersiinde genellikle header – content ve footer yapılarından oluşmaktadır. Burada header ve footer genellikle değişmez ve içerik yani content kısmı içerisinde değişiklikler yapılır. Bootstrap içerisinde içerik kısımlarının bulunduğu ana div yapısını oluşturan bir sınıf oluşturulmuştur. Bu “container” sınıfıdır ve bu sınıf kullanılarak ana div daha başarılı bir şekilde boyutlandırılır. Container sınıfı 2 çeşittir. 1.si sadece container; sayfanın ortasını alır 1170px genişliğindedir, 2.si container -fluid sayfanın tamamını genişlik olarak alır. Grid sistemi classları da bu container classları içerisinde kullanılarak tasarımlar sorunsuz oluşturulmaktadır. Ekran çözünürlüklerine göre grid sınıflarını ve container boyutlarını gösteren görseli inceleyerek başlayalım.
Yukarıda gösterildiği gibi, responsive bir tasarım yapabilmek için her cihaz ölçüsüne uygun bir kod yazılması gerekmektedir. Bu sayede tüm cihazlarda stabil çalışan bir tasarım elde edebiliriz. Bootstrap içerisinde verilen içerik alanı öncelikle satıra daha sonra da sütunlara ayrılarak gridler oluşturulmaktadır. div tagına row class’ı vererek bir satır açarız ve artık bu satır içerisinde kolonlarımızı oluşturabiliriz. Her satır 12 parçaya ayrılmıştır. Burada bize kullanıma sunulmuş olan sınıflar her 1 sutun boyutuyla kullanılabileceği gibi 2,3,4,5…12 li parça şeklinde de kullanılabilir. Şimdi örnek kodları ve görselde bunu inceleyelim.
<!DOCTYPE html>
<html lang="en">
<head>
<!--TÜRKÇE KARAKTERLER İÇİN-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- RESPONSIVE -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Bootstrap Grid Sistem</title>
<!-- CSS Dosyalarını import edelim. -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.min.css">
<!-- JS Dosyalarını import edelim. -->
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!-- ROW 1 -->
<div class="row">
<!-- 1 Genişlikli Kolonlar -->
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
<div class="col-md-1" style="border: 1px solid red">col-md-1</div>
</div>
<!-- ROW 2 -->
<div class="row">
<!-- 2 Genişlikli Kolonlar -->
<div class="col-md-2" style="border: 1px solid blue">col-md-2</div>
<div class="col-md-2" style="border: 1px solid blue">col-md-2</div>
<div class="col-md-2" style="border: 1px solid blue">col-md-2</div>
<div class="col-md-2" style="border: 1px solid blue">col-md-2</div>
<div class="col-md-2" style="border: 1px solid blue">col-md-2</div>
<div class="col-md-2" style="border: 1px solid blue">col-md-2</div>
</div>
<!-- ROW 3 -->
<div class="row">
<!-- 3 Genişlikli Kolonlar -->
<div class="col-md-3" style="border: 1px solid black">col-md-3</div>
<div class="col-md-3" style="border: 1px solid black">col-md-3</div>
<div class="col-md-3" style="border: 1px solid black">col-md-3</div>
<div class="col-md-3" style="border: 1px solid black">col-md-3</div>
</div>
<!-- ROW 4 -->
<div class="row">
<!-- 4 Genişlikli Kolonlar -->
<div class="col-md-4" style="border: 1px solid gray">col-md-4</div>
<div class="col-md-4" style="border: 1px solid gray">col-md-4</div>
<div class="col-md-4" style="border: 1px solid gray">col-md-4</div>
</div>
<!-- ROW 5 -->
<div class="row">
<!-- 6 Genişlikli Kolonlar -->
<div class="col-md-6" style="border: 1px solid green">col-md-6</div>
<div class="col-md-6" style="border: 1px solid green">col-md-6</div>
</div>
<!-- ROW 6 -->
<div class="row">
<!-- 12 Genişlikli Kolonlar -->
<div class="col-md-12" style="border: 1px solid brown">col-md-12</div>
</div>
<!-- ROW 7 -->
<div class="row">
<!-- 2-4-5-1 Genişlikli Kolonlar -->
<div class="col-md-2" style="background-color: yellow; color:black;">col-md-2</div>
<div class="col-md-4" style="background-color: gray; color:black;">col-md-4</div>
<div class="col-md-5" style="background-color: cyan; color:black;">col-md-5</div>
<div class="col-md-1" style="background-color: red; color:black;">col-md-1</div>
</div>
</div>
</body>
</html>
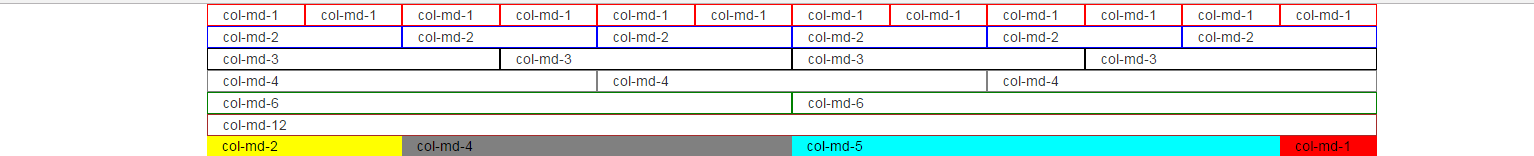
Yukarıdaki HTML kodlarını çalıştırdığımızda orta boylu ve üzerindeki cihazlar için tasarımda her satırın bölünmüş örneklerini görmekteyiz. 12 parçayı 2 şerli 6 sütuna, 3 erli 4 sütuna, 4 erli 3 sütuna, 6 şarlı 2 sütuna ve 12 li tek sütuna böldük. Son olarak ta farklı sütun genişliğindeki 3 farklı sütunu tek satırda topladık. Sonuç olarak oluşan çıktıya göz atalım.
Görsel de de görüldüğü gibi tasarım içerisinde kendimiz satırdaki genişliği uygun ölçeklerle paylaştırabiliyoruz. Bu sayede site içerisindeki görsel hizalamalar daha başarılı olmaktadır.
Şimdi küçük bir örnekle büyük ekranlarda 4 adet yan yana duran div içeriği ve küçük ekranlarda bu 4 içeriğin otomatik olarak 2 li olarak değişmesine ekstra küçük ekranlarda ise her içeriğin 1 satıra yayılmasını sağlayan basit örneği yapalım.
Burada div’ler içerisinde 3 adet class kullanmamız gerekmektedir. col-md, col-sm ve col-xs. 12li sütun yapısında büyük ekranlarda 4 içerik yanyana görünecek dedik bu yüzden 12/4 = 3 yani col-md-3 kullanarak bunu yapalım.
<!--içerik 1 : text-center div içindeki verinin ortalanmasını sağlar.-->
<!-- md : büyük, sm:küçük, xs : çok küçük-->
<div class="col-md-3 text-center" style="background-color:red; color:white;">1.İÇERİK</div>
<div class="col-md-3 text-center" style="background-color:blue; color:white;">2.İÇERİK</div>
<div class="col-md-3 text-center" style="background-color:green; color:white;">3.İÇERİK</div>
<div class="col-md-3 text-center" style="background-color:brown; color:white;">4.İÇERİK</div>
Şimdi aynı div tagları içerisine küçük ekranlarda yan yana 2 adet içeriğin gelmesini istediğimiz için col-sm class’ı verelim. 12 parçalı satır içinde 2 satır göstereceksek, 12/2 = 6 yani col-sm-6 kullanmalıyız.
<!--içerik 1 : text-center div içindeki verinin ortalanmasını sağlar.-->
<!-- md : büyük, sm:küçük, xs : çok küçük-->
<div class="col-md-3 col-sm-6 text-center" style="background-color:red; color:white;">1.İÇERİK</div>
<div class="col-md-3 col-sm-6 text-center" style="background-color:blue; color:white;">2.İÇERİK</div>
<div class="col-md-3 col-sm-6 text-center" style="background-color:green; color:white;">3.İÇERİK</div>
<div class="col-md-3 col-sm-6 text-center" style="background-color:brown; color:white;">4.İÇERİK</div>
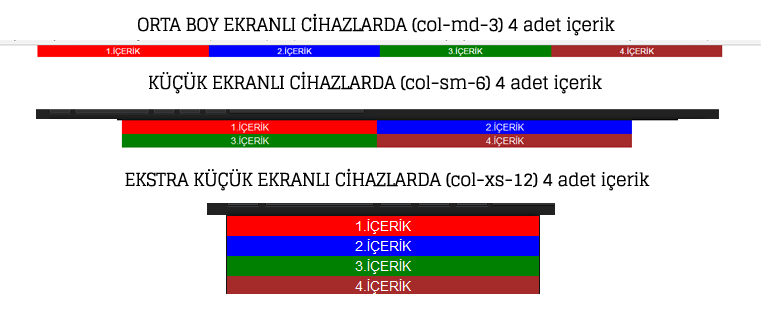
Evet küçük ekranlı cihazlar içerisinde de görüntülenmesini tamamladık son olarak ta ekstra küçük ekranlarda her içeriğin 1 satır olarak görünmesini yapalım. 12parçada tek içerik göreceksek, 12/1 = 12 yani col-xs-12 sınıfını kullanmalıyız.
<!--içerik 1 : text-center div içindeki verinin ortalanmasını sağlar.-->
<!-- md : büyük, sm:küçük, xs : çok küçük-->
<div class="col-md-3 col-sm-6 col-xs-12 text-center" style="background-color:red; color:white;">1.İÇERİK</div>
<div class="col-md-3 col-sm-6 col-xs-12 text-center" style="background-color:blue; color:white;">2.İÇERİK</div>
<div class="col-md-3 col-sm-6 col-xs-12 text-center" style="background-color:green; color:white;">3.İÇERİK</div>
<div class="col-md-3 col-sm-6 col-xs-12 text-center" style="background-color:brown; color:white;">4.İÇERİK</div>
Sonuç olarak 3 farklı cihazda görüntüsüne de bakalım ve yazımızı sonlandıralım. Herkese iyi çalışmalar. Proje dosyaları linktedir. 🙂