Sublime Text 3 ve Plugins
Merhaba arkadaşlar bugün sizlere web uygulamaları geliştirme editörlerinden (bence) en kullanışlı olan Sublime Text 3’ten bahsedeceğim. Sublime Text, içerisinde birçok programlama dili arayüzü barındırmaktadır. Kaynak kod düzenlemeye yarayan bir metin editörüdür. Default özellikleri ile de birçok kullanım imkanı sağlayan Sublime Text’in Sublime-Packages yardımıyla ekstra özellikler, fonksiyonlar eklenebilmektedir. Örneğin yaptığınız değişiklikleri sadece kayıt işlemi yaparak sunucudaki aynı dosya ile değiştirebilen bir plugin eklenebilir. Bu sadece bir örnek. 🙂

Sublime Text ile üzerinde çalışmak istediğiniz projenin ana dizinini açarak editör içerisinde tüm dosyaları görüntüleyebilir, istediğiniz dosya üzerinde değişiklik yapabilirsiniz. Ayrıca plugin kısayollarını da kendi istediğiniz şekilde değiştirebilirisiniz. Bir diğer özellik ise editörlerin kişisel zevklere karşılık veren temalarıdır. Kendi içerisinde bulundurduğu temaların yanı sıra web üzerinden birçok tema bulabilir bu temaları kullanabilirsiniz. Şimdi sizler için Sublime Text‘te kullandığım bazı pluginlerden bahsedeceğim. Bu yazıya ek olarak ilerleyen zamanlarda kullandığımız ekstra pluginler olduğu takdirde, onlarıda sizlerle paylaşmaya çalışacağım.
Öncelikle Sublime Text içerisinden Package Control’ü aktif hale getirmeliyiz. Bu sayede pluginler yükleyebileceğiz. View->Show Console menüyü tıklayarak bağlantıdaki kullandığınız uygulama versiyonuna göre ilgili kodu giriniz. Yükleme tamamlandığında artık plugin yükleme işlemi gerçekleştirebilirsiniz.
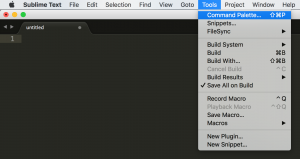
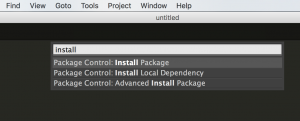
Resimdeki Command Palette seçeneğine tıklıyoruz. Açılan textbox içerisine install packages yazarak pluginlere göz atmaya başlayabiliriz.
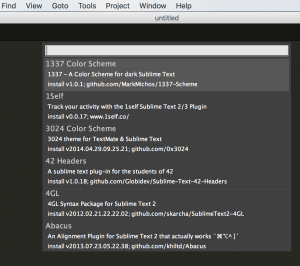
Şekilde görüldüğü gibi tüm pluginler artık bu listede mevcut. Yükleme yapmak istediğimizde plugin ismini yazıyoruz ve Enter’a basarak yükleme işlemini tamamlıyoruz. Şimdi bu pluginlere birkaç örnek verelim.
- DocBlockr
DocBlockr eklentisi kodlarımıza daha sonra geri dönüp baktığımızda anlamamıza yarayan yorum satırlarının daha efektif kullanılmasını sağlamaktadır. Örneğin bir php dosyası içerisine fonksiyon yazdığımızı düşünelim bu fonksiyonun üzerine açıklama ekleyeceğiz. Bu eklenti ile fonksiyonun aldığı parametreler, geri döndürdüğü değerler gibi birçok bilgiyi kendisi yazmaktadır. Size sadece düzenlemesi kalıyor. Yapımı ise çok kolay, fonksiyonun br üst satırına gelerek /** karakterlerine basıp TAB yaptığınızda hepsi oluşuyor. İncelemek için eklenti adresine buradan erişebilirsiniz.
class ClassName extends AnotherClass
{
/**
* Toplamı işlemi yapmaktadır.
* @param [type] $sayi1 [description]
* @param [type] $sayi2 [description]
* @return [type] [description]
*/
function toplamaIslemi($sayi1,$sayi2){
return $sayi1+sayi2;
}
}
- SideBarEnhancements:
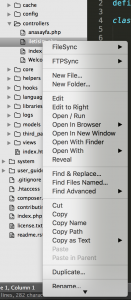
SideBarEnhancements eklentisi ekstra right click özellikleri katmaktadır. Bunu yazıyla açıklamak yerine sizele bir görselle gösterelim. İncelemek isterseniz eklenti adresine buradan erişebilirsiniz.
- FTPSync:
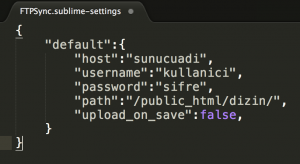
FTPSync eklentisi ile değişiklik yaptığınız uygulama sayfasını, eğer uygulamayı sunucuya yüklediyseniz direk sunucu üzerine transfer edilmesini, değişikliklerin aktif olmasını sağlayabilirsiniz. Burada değişiklik yapılacak dizin eklentinin ayarlar kısmında belirtilmektedir. İncelemek için eklenti sayfasına linkten ulaşabilirsiniz.
- Emmet:
Emmet eklentisi Zen Coding olarakta bilinir. Bu eklenti kodlama kolaylığı sağlamaktadır. Örneğin div oluşturacaksınız bulunduğunuz satırda div yazarak tab tuşuna bastığınızda otomatik olarak <div></div> oluşturulur. Bu konuda basit ama çok önemli bir örnek gösterelim.
#sayfa>div.resim+ul#nav>li*5>a{Link $}
Yukarıdaki kod bloğunu yazıp TAB tuşuna bastığınızda aslında şunu yazmış olursunuz.
<div id="sayfa">
<div class="resim"></div>
<ul id="nav">
<li><a href="">Link 1</a></li>
<li><a href="">Link 2</a></li>
<li><a href="">Link 3</a></li>
<li><a href="">Link 4</a></li>
<li><a href="">Link 5</a></li>
</ul>
</div>
Ne kadar kolay değil mi? 🙂 Bu eklenti en çok kullanılan eklentilerden diyebilirim. Çünkü sürekli kod yazan kullanıcılar için hızlı kod yazma imkanı sağlamaktadır. Ayrıntılarını incelemek için linki tıklayabilirsiniz.
Şimdilik size göstereceğim eklentiler bu kadar. Gayet kullanışlı ve kullanıcı dostu olan bu editör eklentiler sayesinde daha efektif kullanılabilir. Yeni eklentiler keşfettikçe sizlerle paylaşmaya çalışacağım. Herkese iyi çalışmalar efendim.. 🙂