Bootstrap Tablo Etiketleri
Merhaba arkadaşlar bu yazımda size bootstrap içerisinde verilen tablo etiketlerinden bahsedeceğim. Bildiğimiz gibi tablo HTML tagları içerisinde çoğu zaman kullanılan, hatta bazı div ile halledemediğimiz işlemlerde bile (bana göre kullanışlı bir yöntem olmasa da) imdadımıza yetişiyor. Tablolar ile verileri listelemek oldukça basit ve çözüm açısından da kullanışlıdır. Peki sadece listelemek yeterli mi?
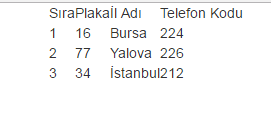
HTML tablolarını hiç bir CSS kullanmadan doğrudan yaptığımızda karşımıza şekildeki gibi bir görüntü çıkar. Burada tablonun hücrelerini bulmak, başlıklar ile içerikleri takip etmek gerçekten zor. Ayrıca responsive bir yapıya sahip olmadığı için bu tablo üzerinde CSS ile düzenlemeler gerekmektedir. Bootstrap tam bu noktada tasarımcılara yardımcı olmaktadır. İçerisinde hem .tablo sınıfı hemde bu tablo sınıfının farklı özellikli türlerini barındırmaktadır. Şimdi her bir türü örneklerle inceleyelim.
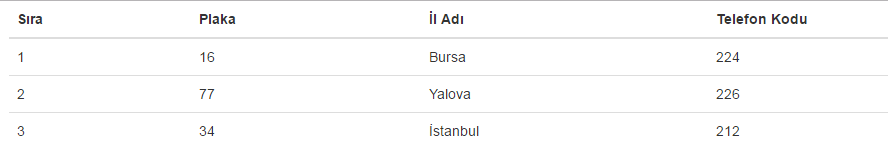
İlk olarak yaptığımız tablomuza sadece class olarak .table vererek değişiklikleri gözlemleyelim. Burada tablomuza sadece .table class’ını verdik ayrıca tablomuzun artık başlıklarının bulunduğu kısmı <thead> etiketleri ile ayırdık ve sütunlarını da th ile oluşturduk. Verilerin bulunacağı kısmı ise <tbody> yaptık dilersek son kısma footer da oluşturabiliriz. Fakat şimdilik buna ihtiyacımız yok. Bu değişikliklerle birlikte tablomuzun son halini ve HTML kodlarını görelim.
<!DOCTYPE html>
<html lang="en">
<head>
<!--TÜRKÇE KARAKTERLER İÇİN-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- RESPONSIVE -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Bootstrap Grid Sistem</title>
<!-- CSS Dosyalarını import edelim. -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.min.css">
<!-- JS Dosyalarını import edelim. -->
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<table class="table">
<thead>
<tr>
<th>Sıra</th>
<th>Plaka</th>
<th>İl Adı</th>
<th>Telefon Kodu</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>16</td>
<td>Bursa</td>
<td>224</td>
</tr>
<tr>
<td>2</td>
<td>77</td>
<td>Yalova</td>
<td>226</td>
</tr>
<tr>
<td>3</td>
<td>34</td>
<td>İstanbul</td>
<td>212</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
 Değişiklikler sonrası gerçekten kullanıcı dostu bir tablo karşımıza çıkıyor. Bu tablo yapısı tamamen bootstraptan gelen .table sınıfı ile oluştu. En basit haliyle bootstrap tablosunu oluşturmuş olduk. Şimdi tablomuzun tasarımında değişiklikler sağlayan diğer sınıfları inceleyelim. (Bu sınıflar tek tek kullanılabildiği gibi bir arada complex bir yapı olarak ta kullanılabilmektedir. .table sınıfını her zaman kulanalım ki default özellikleri içersin tablomuz.)
Değişiklikler sonrası gerçekten kullanıcı dostu bir tablo karşımıza çıkıyor. Bu tablo yapısı tamamen bootstraptan gelen .table sınıfı ile oluştu. En basit haliyle bootstrap tablosunu oluşturmuş olduk. Şimdi tablomuzun tasarımında değişiklikler sağlayan diğer sınıfları inceleyelim. (Bu sınıflar tek tek kullanılabildiği gibi bir arada complex bir yapı olarak ta kullanılabilmektedir. .table sınıfını her zaman kulanalım ki default özellikleri içersin tablomuz.)
Çift Renkli Tablo (.table-striped)
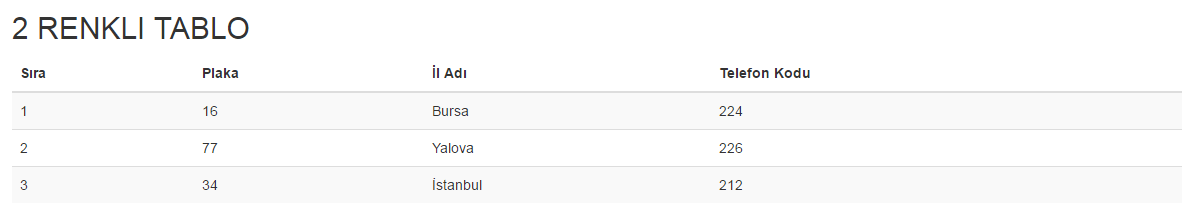
 Çift renkli tablo dediğimizde aklımıza gelmesi gereken her iki satırın renklerinin birbirinden farklı olmasıdır. Nasıl olduğunu görmek için doğrudan görselimizi inceleyelim kodumuzu da baştan sona yazmak yerine sadece ilgili kısmı yazalım. (Kod : <table class=”table table-striped”>)
Çift renkli tablo dediğimizde aklımıza gelmesi gereken her iki satırın renklerinin birbirinden farklı olmasıdır. Nasıl olduğunu görmek için doğrudan görselimizi inceleyelim kodumuzu da baştan sona yazmak yerine sadece ilgili kısmı yazalım. (Kod : <table class=”table table-striped”>)
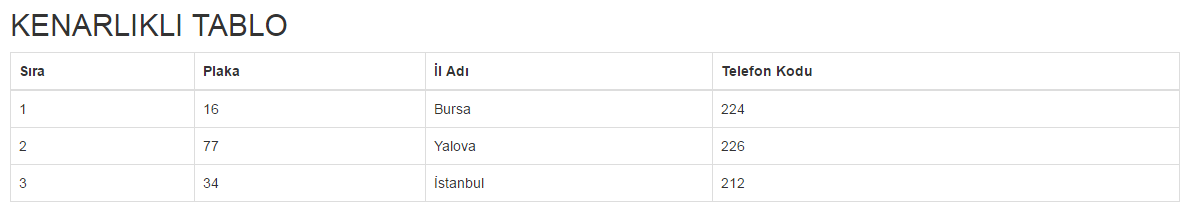
Kenarlıklı(Excel Tipi) Tablo (.table-bordered)
Adından da anlaşıldığı üzere kenarlıklı tablo border değerleri verilmiş tablodur. Tüm hücrelerinin sınırları belirgin olan tablodur. Bir diğer ifade ile Excel çalışma sayfasına benzemektedir. (Kod : <table class=”table table-bordered”>)
Hover Etkili Tablo (.table-hover)
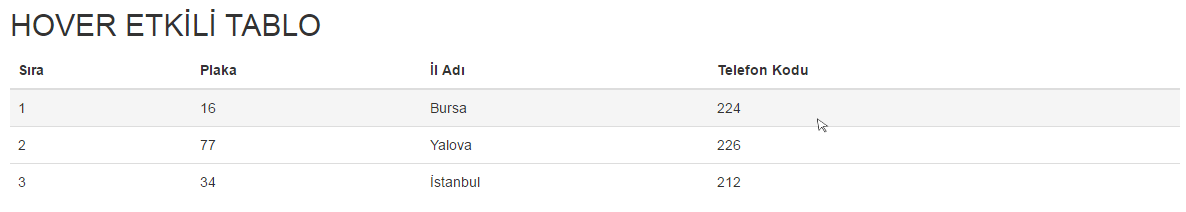
 Tablo içerisindeki verilerin herhangi bir satır üzerine mouse ile geldiğimizde yani hover olduğunda o satırın rengi değiştirilir ve odak oraya çekilmiş olur. Çok sayıda sütunu olan bir veri tablosunda karışıklığın önlenmesi ve istenen veriye odaklanmak adına kullanışlıdır. (Kod : <table class=”table table-hover”>)
Tablo içerisindeki verilerin herhangi bir satır üzerine mouse ile geldiğimizde yani hover olduğunda o satırın rengi değiştirilir ve odak oraya çekilmiş olur. Çok sayıda sütunu olan bir veri tablosunda karışıklığın önlenmesi ve istenen veriye odaklanmak adına kullanışlıdır. (Kod : <table class=”table table-hover”>)
Dar Görünümlü Tablo (.table-condensed)
Dar görünümlü tablonun sadece .table ile arasındaki fark satırların iç boşluklarının daha dar olmasıdır. Yani Çok verinin bulunduğu tablolarda ekranda daha fazla veri görebilmek için bu şekilde bir yapı kullanılabilir. Satır içi boşlukların azalmasıyla daha fazla veri gösterilecektir. (Kod : <table class=”table table-condensed”>)
Responsive Tablo (.table-responsive)
Diğer tablo sınıflarından farklı olarak bu sınıf tablonun içerisine değil div classına yazılır. Ardından oluşturulan tablo bu divlerin arasına alınarak responsive özelliği katılmış olur.
(Kod:<div class=”table-responsive”> <table>…..</table></div> Örneği proje dosyasında bulunmaktadır.)
Renkli Tablo Etketleri (info, success, warning, danger)
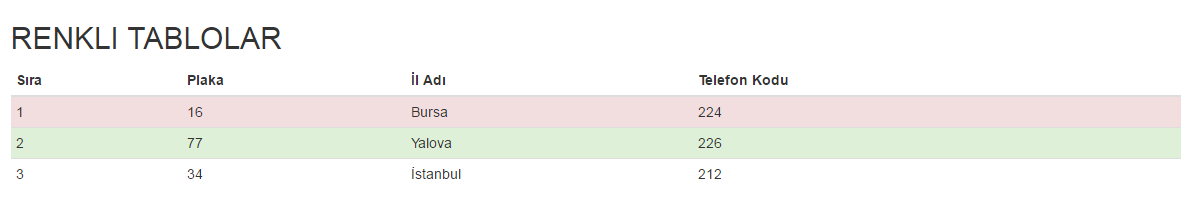
 Bu sınıflar tablo içerisinde satır ya da sütunlara (tr, td) verilmektedir. Gelen verilere göre tablo içerisinde ilgili hücrenin değeri belirli bir değerin altındaysa danger üzerindeyse success sınıfını verdiğimizi düşünelim. Bu sayede doğrudan oraya odaklanmak sağlanabilir. Bunun örneğinde ise biz plaka kodlarımızı kullanalım, 34’ten aşağıya olan plaka kodları danger, üzerinde olanlar ise success olsun. Burada tr yani satırlara classları verdik dilerseniz td ye yani sütuna da verebilir böylelikle doğrudan hücrenin rengini değiştirmiş olabilirsiniz. Tablolar konusunda anlatacaklarım bunlar, herkese iyi çalışmalar.. 🙂 Yazının kodlarını içeren proje dosyası linktedir. 🙂
Bu sınıflar tablo içerisinde satır ya da sütunlara (tr, td) verilmektedir. Gelen verilere göre tablo içerisinde ilgili hücrenin değeri belirli bir değerin altındaysa danger üzerindeyse success sınıfını verdiğimizi düşünelim. Bu sayede doğrudan oraya odaklanmak sağlanabilir. Bunun örneğinde ise biz plaka kodlarımızı kullanalım, 34’ten aşağıya olan plaka kodları danger, üzerinde olanlar ise success olsun. Burada tr yani satırlara classları verdik dilerseniz td ye yani sütuna da verebilir böylelikle doğrudan hücrenin rengini değiştirmiş olabilirsiniz. Tablolar konusunda anlatacaklarım bunlar, herkese iyi çalışmalar.. 🙂 Yazının kodlarını içeren proje dosyası linktedir. 🙂






Faydalı olmuş emeğinize sağlık.
İlginiz için teşekkür ederim..
hocam bende bir sitemde bootstrap kullanmak istiyorum ama bu sistemi tam kavrayamadım, wordpress gibi bunda da bir veritabanına ihtiyaç varmı yoksa dosyaları at çalışsın mantığımı hakim, aydınlatırsanız sevinirim.
Merhaba,
Tabi ki sitenizde kullanabilirsiniz. İlgili dosyaları (css, js) projenize eklerseniz görsel tasarımlar için Bootstrap kütüphanesini kullanabilirsiniz.
Veritabanı işlemleri ile Bootstrap görsel tasarımın bağlantısı yoktur. İkisi farklı konulardır. Veritabanı işlemleriniz sonrasında görüntüleyeceğiniz sonuçları ilgili tasarımda kullanabilirsiniz. Umarım açıklayabilmişimdir. 🙂
İyi çalışmalar.
Hocam,
Asp.net web sitesinde bootstrap 3.1.1 kullanıyorum. Aşağıdaki organizasyon şemasını siteye ekleyince mevcut css ayarlarını bozuyor. Bu sorunu nasıl aşabilirim.
https://codepen.io/siiron/pen/aLkdE
Merhaba,
Öncelikle kusura bakmayın yoğunluktan dolayı geç dönüş yapabildim.
Muhtemelen diğer csa sınıfları ile bu kullandığınız css dosyasındaki bazı sınıflar çakışıyor.
Linkte verilen css dosyası içersindeki sınıf ve id isimlerini özelleştirin. Örneğin; department yerine os(organizasyon şeması)
os_department gibi isimler vererek çakışmasını engelleyebilirsiniz. Detaylı inceleme fırsatım olmadı. Bu şekilde hem CSS içerisini hemde HTML kısmını düzenlerseniz çözülecektir diye düşünüyorum. Sorun devam ederse tekrar yazabilirsiniz.
İyi çalışmalar.