Android Volley Kütüphanesi – Temel Seviye JSON Request
Merhaba arkadaşlar,
Bu yazımda size Android Volley Kütüphanesi ile json request işlemi nasıl yapılır, bunu anlatıcam. Mobil uygulamalarda eğer sunucudan veri çeken bir uygulama geliştiriyorsak en çok ihtiyacımız olacak yapı JSON veri alış verişi olacaktır. Bu yüzden asenkron çalışan ve çalıştığı esnada sizi durdurmadan işlemi tamamlayan bir yapıya ihtiyacınız olacaktır.
Örneğin bir üye kayıt sistemi olduğunu düşünelim. Burada kullanıcı adı ve şifre verilerini sistem Volley kütüphanesinin verdiği json sorgu imkanları ile yapar ve size olumlu/olumsuz bir sonuç döndürür. Ya da bir listede her 1 dk’da güncellenmek üzere para piyasalarını çeken bir uygulama geliştireceksiniz. Burada bize sağlanan json web servislerindeki json verilerini getirmek ve uygulamada kullanmak için Volley kütüphanesini kullanabiliriz.
Basit bir örnek ile başlayalım;
Örneğimizde blog sayfamdaki aktif yazıların başlıklarını ve linklerini çeken bir web servis bulunmaktadır. Bu web servisi kullanarak blog sayfamdaki yazıları yeniden eskiye doğru listeleyelim.
web servis linki : http://www.oguzhanozdemir.com.tr/ogzhnozdmrcom/site/json_yazilar
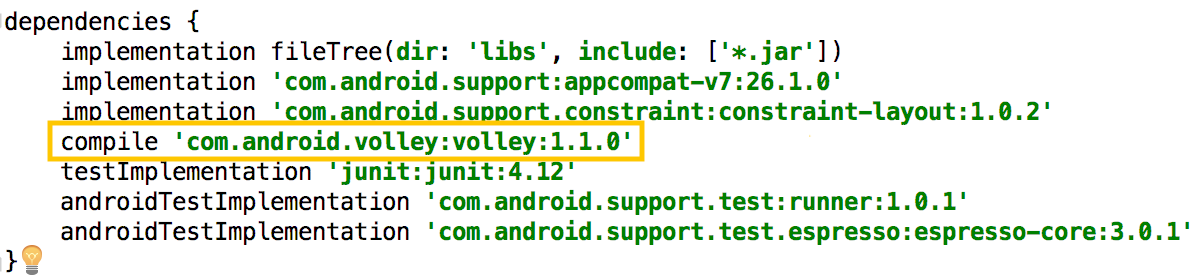
Öncelikle Volley kütüphanesini kullanmak üzere bu linkten compile satırını kopyalıyoruz ve app.gradle içerisine yapıştırıyoruz.
Artık projemiz içerisinde bu Volley kütüphanesini kullanabiliriz. Not : İnternet işlemleri yapabilmek için AndroidManifest.xml dosyası içerisinde internet iznini belirten kodu eklememiz gerekmektedir.
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
MainActivity.java içerisine dönelim ve JSON request yapımızı oluşturalım. Açıklamalar kod blokları içerisinde olacaktır.
public class MainActivity extends AppCompatActivity {
//Sorgu kuyruğu adında sorgumuzu çalıştıracak bir RequestQueue oluşturuyoruz.
RequestQueue queue;
//Yazılarımızın başlıklarını dolduracağımız bir List yapıyoruz.
ArrayList<String> yaziBasliklari;
//Web servis linkimiz.
String URL = "http://www.oguzhanozdemir.com.tr/ogzhnozdmrcom/site/json_yazilar";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
onCreate metodu öncesinde kullanılacak değişkenlerimizi belirliyoruz. Sorguyu gerçekleştirecek olan metot içerisinde bu değişkenleri kullanacağız, şimdi bu metodu oluşturalım. Bu metot web servise giderek yazılarımızı getirecek bu yüzden adına Yazilarim() metodu diyelim.
private void Yazilarim(){}
public void Yazilarim(){
//Öncelikle Volley içerisinden bir sorgu oluşturmasını istiyoruz.
// Ve bu sorgu hangi context içerisinde kullanılacak bilgisini içerisinde gösteriyoruz.
queue = Volley.newRequestQueue(MainActivity.this);
//Verileri tutacağımız arraylistimizi oluşturduk.
yaziBasliklari = new ArrayList<>();
//Sorgunun gerçekleştiğinde yapacağı işlemleri yapalım.
JsonObjectRequest getYaziRequest = new JsonObjectRequest(Request.Method.GET, URL, null,
new Response.Listener<JSONObject>()
{
@Override
public void onResponse(JSONObject response) {
try {
JSONArray arrYazilar= response.getJSONArray("yazilar");
for (int i = 0; i < arrYazilar.length(); i++){
JSONObject yazi = arrYazilar.getJSONObject(i);
String baslik = yazi.getString("post_title");
Log.d("YAZI BAŞLIK:",baslik);
yaziBasliklari.add(baslik);
}
} catch (JSONException e) {
e.printStackTrace();
}
}
},
new Response.ErrorListener()
{
@Override
public void onErrorResponse(VolleyError error) {
Log.d("Error.Response", error.getMessage());
}
}
);
//Sorgu kuyruğuna gerçekleştirilmek üzere sorgumuzu veriyoruz.
//Ve request işşlemi başlıyor.
queue.add(getYaziRequest);
}
Bu metotta kullanacağımız requestimizi belirtiyoruz ve içerisinde gelen verileri nasıl alacağını, aldığı verileri nereye kaydedeceğini gösteriyoruz. Adım adım bunu tarif edelim. Öncelikle bir Json verisi getireceğimiz için JsonObjectRequest(JsonReq) oluşturuyoruz. Bu JsonReq içerisine request metodu(GET, POST, PUT), web servis linki (URL), ve bizim sorgumuzda null olarak görülen kısımda ise parametreleri almaktadır. Post işlemlerinde parametre göndererek isteğe bağlı veriler getirebiliriz. “Örneğin kullanıcı girişi”. Ardından bu sorgu bize 2 adet override metot sunar. Bu metotlar;
Response.Listener : İşlem başarılı olursa gelen JSON verisini nasıl kullanacağız kısmını gerçekleştirdiğimiz fonksiyon.
Response.ErrorListener : İşlem başarısız olursa, neden başarısız olduğunu bize gösterecek olan fonksiyon.
JsonReq bize bir JSON verisi getirdiği için Response.Listener içerisinde onResponse metodu response adında bir JSONObject verisi sunar. Tam bu kısımda ise biz bu veriyi nasıl ve ne şekilde kullanacağımızı belirleriz.
try, catch yapısını gelen verinin boş olup olmaması yani sistemimizin verileri getirdiğini sandığında bir hata oluşursa patlamaması adına kullanıyoruz. Son kısma gelmeden önce bizim web servisimizin bize sunduğu json verisinin yapısına bakmamız gerekmektedir. Çünkü burada bize getirilecek veriye göre işlem yapacağız.
{
"yazilar": [
{
"post_title": "CODEIGNITER Adım Adım Blog Sitesi Yapımı - Ders 1 - Veritabanı Tasarımı",
"guid": "http://www.oguzhanozdemir.com.tr/?p=600"
},
{
"post_title": "Codeigniter Adım Adım Admin Paneli ve Blog Sitesi Geliştirme",
"guid": "http://www.oguzhanozdemir.com.tr/?p=580"
},
{
"post_title": "Codeigniter Helpers Kullanımı",
"guid": "http://www.oguzhanozdemir.com.tr/?p=567"
}
]}
Web servisimizin sunduğu JSON verisi üstteki gibidir. Burada önemli nokta { } parantezleri içerisinde gelen veri bir JSON Objesidir, [ ] arasında gelen veri ise JSON Dizisidir. Bu yüzden biz öncelikle “yazilar” JsonDizisine erişip içerisindeki her bir JSON objeye oradan da “post_title” bilgisine erişeceğiz.
Fonksiyonumuza geri dönersek, try catch içerisinde işlemlere başlıyoruz.
JSONArray arrYazilar= response.getJSONArray("yazilar");
satırında diziyi bir jsonArray içerisine aldık. Ardından bu dizi içerisinde for döngüsü ile dolaşarak tüm indislerindeki json objelerini ve post_title verilerini ArrayList içerisine kaydedelim.
JSONObject yazi = arrYazilar.getJSONObject(i);
String baslik = yazi.getString("post_title");
Log.d("YAZI BAŞLIK:",baslik);
yaziBasliklari.add(baslik);
Üstteki kodda görüldüğü şekilde yaziBasliklari listesi içerisine aldığımız her bir başlığı ekledik. Log.d metodu ile de Android Studio içerisindeki Logcat ile veriler geldiği anda her birini göreceğiz. Yazilarim() fonksiyonunu onCreate metodunda çalıştıralım ve artık uygulamamızı çalıştırabiliriz.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Yazilarim();
}
Sonuç olarak;
Kodun tamamı için tıklayınız. İyi çalışmalar..